Forms. We need them as a business and we put up with them as a user because we have little choice.
There’s an inherent tension between businesses wanting to find out more about users, and the users dislike of filling out long forms. It’s been there since the paper days, and it isn’t going anywhere well, at least until the machines will learn to automatically read our minds and trace our habits (ahem, they don’t already do that, right?). But let’s just leave that aside for now.
The most basic advice is: ask only what you really need, and nothing else. Fair enough. But in many cases, even following this practice will result in a pretty complex form. Considering that a significant amount of forms will be accessed on a mobile device, what can we as designers do to ensure higher completion rates?
There are a few special considerations when it comes to small handheld devices.
Consider the Context of Use and Decrease Cognitive Load
Are people likely to be filling this form out during their commute? Are they signing up for something at a shopping centre? People on mobile get distracted easily. A call comes in, a notification gets their focus. How hard is it to figure out where they’ve left off?
What if the distraction happens when they’ve just entered a few characters? Can they still read the label associated with the field? Does the label give them enough context?

In the above examples, the left one is not recommended because the “address” field label disappears as soon as the user starts typing. A better practice is to either always keep the label above the field visible, or use the Android pattern, the “floating label” (shown in the above mockup) that moves above the field upon focus because this way, if the user returns later, they will be reminded of what that field was without needing to clear it.
Be Careful with Making Elements too Small for a Touch Device while Maintaining Visual Balance
Allowing large enough touch targets doesn’t necessarily mean that the icon or form element needs to be huge. Large on screen is one way to say “very important” and if everything is screaming on the screen, the whole form becomes intimidating. A way to gracefully allow large touch targets while maintaining the correct visual balance is to make use of spacing.
Make the neutral space around the target tappable and avoid cramming too many elements in close together.
Remember the Keyboard!
This is something you can do quite easily and yet, I still find many websites neglect it. Ensure you don’t hide, or partially hide the input field when the keyboard pops up on mobile.
Another important, but often neglected aspect is surfacing the right keyboard at the right time. Using latest web technologies it’s easy enough to do and makes a world of difference in the mobile experience. You can easily set the input type using <input type="..."> and add email, number, tel, url etc. Here’s an article that shows you how to do this.
Don’t use Drop-downs unless you really have to
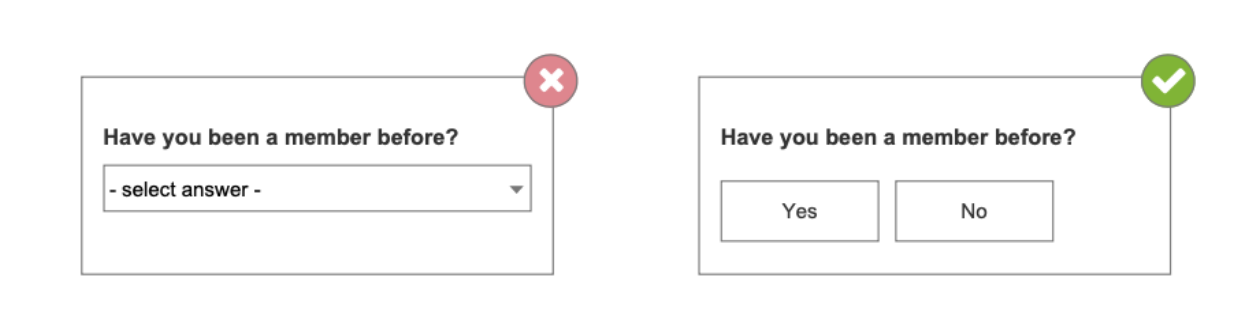
Drop-downs seem attractive because they keep the form “neat and tidy” on first glance, but that’s about the only positive aspect they have. They aren’t the best pattern on desktop either, but they’re especially problematic on small touch devices. People can’t scan the list of options, and when the dropdown pops up, it covers everything else on the screen which results in a loss of context and the same issue mentioned above with distractions.
If you only have a few elements, it’s much better to show them in a format that allows people to scan all the options.

If you have too many, but it’s a known list, you can use a suggest-search instead, letting users type in a few characters of the name and filling out the rest based on that. I realise sometimes there’s no other way you can display the information, in which case you have to use them, but please consider other options first.
If it’s long, Show a Progress Bar
This is one of those points that is also valid for desktop, but on mobile due to the space constraints, forms seem even longer and due to the user likely being on the road or somewhere other than sitting comfortably at home, time/patience is shorter. If the form is longer than a few fields, it’s a good idea to show some sort of indication of how much is left.
I only recommend this if you can do it genuinely. There’s nothing worse than a progress bar that lies - jumps to 50% after one tap then doesn’t move again even though you’ve filled out half the page.
Final Thoughts
There is a lot more that could be said, but these five tips are the ones I consider most important and particularly relevant to mobile. If you’d like to know more about form design, Luke Wroblewski wrote an entire book. Even though it’s a few years old, his points are still valid and highly recommended to anyone who is designing forms for web and mobile.










