Despite being 23 years old, Vim experienced a resurgence of interest in the Rails community. This isn’t surprising when you consider that Rails itself is very command-line driven so using an editor which also fits in with the command-line works very well.
Luckily for us Rails developers there is a huge eco-system of awesome plugins for Vim which make it significantly more powerful and speed up Ruby on Rails development.
Getting started with Vim
Vim is notoriously difficult to learn, but the most important concept to remember is that it is a modal editor. There is “normal” mode which lets you type commands to be processed by Vim, “insert” mode allows you to enter and edit text. There are other modes (command, visual etc) but remembering only “insert” and “normal” will be enough to get started with.
If you’re really just getting started with vim, open your command-prompt and type ‘vimtutor’ and press enter.
There are a couple of important modifier keys.
Ctrl- for keybinds this is represented as:<C-x>if you wanted to bind Ctrl-x to something.<Leader>- for keybinds this is typed as<Leader>x. Press your leader key then x to activate. The leader key is\by default but many developers remap it to,. Leader key combinations are always pressed in sequence while Ctrl keybinds are pressed together like a chord.
Plugins
Most people when they are getting started want to immediately jump in and install a bunch of plugins. Resist this temptation and start with a very minimal setup so you can learn each plugin separately. However, there are a few plugins which I consider to be essential. For the plugins below I recommend installing each one-by-one and working with it for a day or so in order to get used to using it.
A plugin manager
The most important plugin to install is one which will manage other plugins. I prefer NeoBundle but beginners may prefer Vundle. They both do roughly the same job.
Navigation
The ability to navigate around your application structure is very important. There are a couple of fantastic plugins that I use to make life easier here. I would consider navigation to be the most important thing to master if you want to fluently edit your projects. Rails applications consist of many files so being able to navigate around to the right file is essential.
Unite
https://github.com/Shougo/unite.vim
Unite is an amazingly flexible plugin but requires a fair bit of configuration to use with ease. I’ve included the lines of configuration I use which you can include in your .vimrc. You can use Unite to search and display:
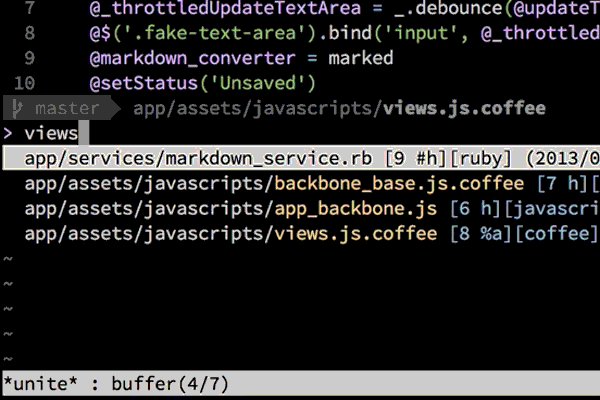
- Recently edited files can be searched with
<Leader>m

viml
nnoremap <silent> <Leader>m :Unite -buffer-name=recent -winheight=10 file_mru<cr>
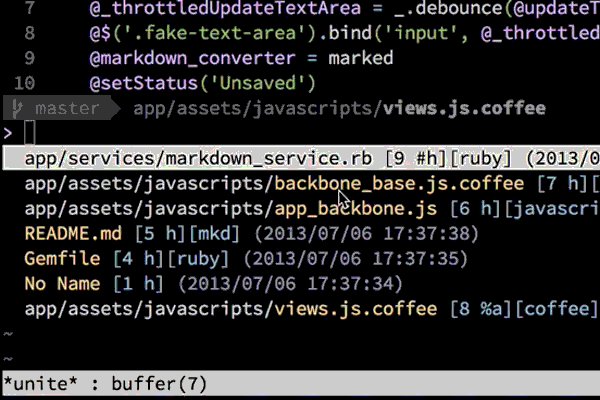
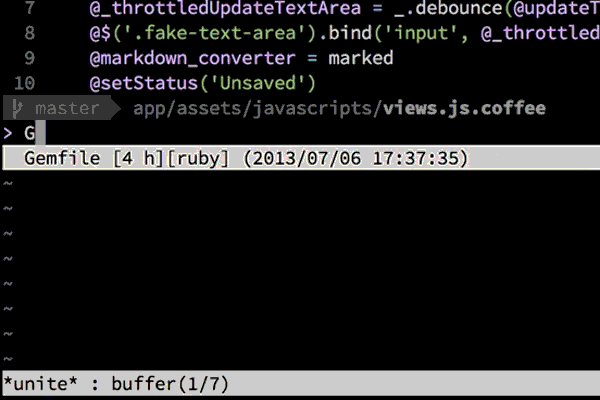
- Open buffers can be navigated with
<Leader>b

viml
nnoremap <Leader>b :Unite -buffer-name=buffers -winheight=10 buffer<cr>
- My application can be searched with
<Leader>f
viml
nnoremap <Leader>f :Unite grep:.<cr>
- File searching just like in Ctrl-P

viml
" CtrlP search
call unite#filters#matcher_default#use(['matcher_fuzzy'])
call unite#filters#sorter_default#use(['sorter_rank'])
call unite#custom#source('file_rec/async','sorters','sorter_rank')
" replacing unite with ctrl-p
nnoremap <silent> <C-p> :Unite -start-insert -buffer-name=files -winheight=10 file_rec/async<cr>
Note that until recently I used Ctrl-P because Unite’s file searching wasn’t quite as good and wasn’t as fast. Recent changes to Unite have fixed this problem but Ctrl-P is still an excellent choice if you prefer it.
NERDTree
https://github.com/scrooloose/nerdtree
NERDTree is a file browser utility which presents the current directory in a side panel in the form of a tree. I open it with <Leader>n and will use it
to move or copy files or to create directories. It’s useful for visualising your
application in case you don’t know the exact name of the file you want to open
so you can’t use Unite.
viml
noremap <Leader>n :NERDTreeToggle<cr>
Rails
For Rails developers one of the most useful plugins to be using is the fantastic
vim-rails by tpope. For newbies I’d recommend starting there and adding
specific syntax highlighting language plugins as needed. Once you feel
comfortable then go ahead and add vim-dispatch and vim-rspec.
vim-rails
https://github.com/tpope/vim-rails
vim-rails adds a bunch of useful Rails knowledge to your Vim. It adds extra
navigation features, interfaces to rake and rails commands and some
fantastic view partial extraction refactoring tools. The readme on github is
excellent.
vim-dispatch
https://github.com/tpope/vim-dispatch
Dispatch isn’t strictly a Rails tool, but it allows us to run our specs asynchronously which is a must have for any serious Rails application. Plus it has the BEST video introduction for any Vim plugin:
vim-rspec
https://github.com/thoughtbot/vim-rspec
As the README states vim-rspec is a lightweight RSpec runner for vim. It makes integrating dispatch into your vim environment absolutely painless.
General Editing
Vim is extremely powerful at editing by default, but when combined with some of the plugins below it can be an absolute breeze to do some really complex actions very quickly.
Multiple cursors
https://github.com/terryma/vim-multiple-cursors
Edit multiple words simultaneously with this plugin.

While over a word in normal mode press Ctrl-n to highlight multiple instances of the word in your current buffer. Then either edit or change the highlighted words.
Tab completion
https://github.com/ervandew/supertab
While editing you can simply press tab to complete a word. Simple and effective.
Vim Surround
https://github.com/tpope/vim-surround
Another fantastic tpope plugin. This one lets you easily change surrounding
things. Most useful for Rails devs are the erb bindings. Simply select a word
using visual mode and press S= to surround the selected area with erb tags
<%= %>.
Vanity
There are plenty of vanity plugins which make your life a tiny bit easier or just make vim a little more pleasant to look at all day. I only use one:
Airline
https://github.com/bling/vim-airline

It’s a small statusbar that goes at the bottom of your vim to make it a little prettier.
Conclusion
These are the plugins I use the most, but there are always more which might turn out to be more useful. If you’ve got a favourite plugin, let me know in the comments below!









